こんにちは、szkです。
先日のVJ概論の配信の中で話したお話ですが、若干分かりづらかったのでフォローをば。
今回は「エフェクトの効果の適応」についてです。
Resolumeのエフェクトは、クリップやプロパティ等適応先やエフェクトの動作によってその実見栄えが違ってきます。
これがなかなかに厄介ですが、覚えておくことは2つだけ。
1.エフェクトの種類によって「切り抜かれた部分」の処理が異なる(アルファとして出力する/黒として出力する)
2.Resolumeのエフェクトをレイヤーのクリップとして登録した場合、そのエフェクトは自身以下の映像をコピーし、それに対してエフェクトを適応する。
上記の2点を覚えておくことでResolumeのエフェクトの正しい取り扱い方が分かるかと思います。
1.エフェクトの「切り抜き部分」の処理について
Resolumeでは切り抜きを行う「Crop」や、小さい円を配置する「DotScreen」のように効果適応後の画が「切り抜かれた状態」で出るエフェクトがいくつか存在します。
Resolumeのエフェクトでは、この部分の扱いが異なる場合があるので注意が必要です。
パターンとしては以下のとおり
・「黒」として扱う
・「アルファ」として扱う
です。
尚、元の素材にアルファ属性がある場合、エフェクトが適応され変形にされたアルファ個所はアルファとして扱われます。
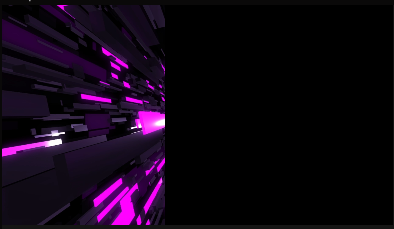
例えばCropは画面の一部を「切り出す」動作を行うものですが、この素材はデフォルトの動作では「切り抜かれた部分はアルファとして」扱われます。

例えば↑のCropを適応した素材は右半分が切り抜かれてます(黒の部分)が、この部分はアルファとして取り扱われているので

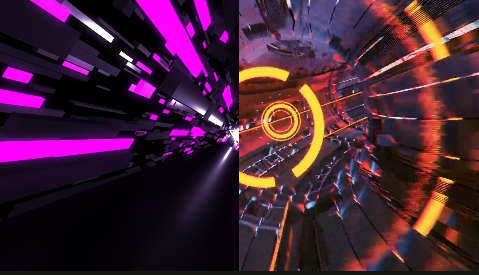
下のレイヤーを表示するとこのようにしたの素材が透過して映る。ということになります。
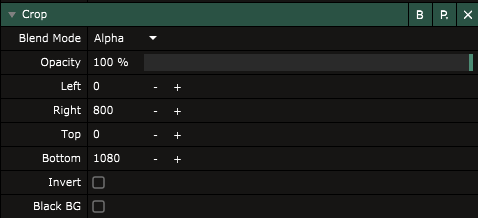
Black BG
たまに「Black BG」というチェックボックスオプションがついてエフェクトが存在します。
上で紹介したCropもその一つですが、このチェックを入れると「切り抜かれた部分は黒として扱う」(背景に黒素材を敷く)動作に変更ができます。

パラメータの一番下ですね。
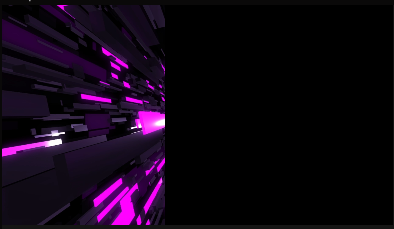
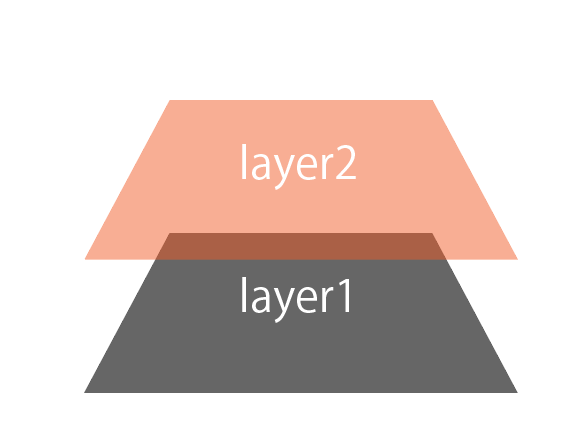
これをONにした状態にすると

切り抜かれた部分は黒扱い(実際の動作は一枚下に黒素材を敷く」)となり下のレイヤーは見れなくなります。

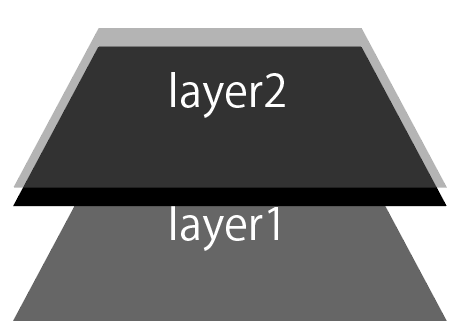
イメージ的には↑のような感じ。

とりあえず「切り抜きが発生するエフェクトはその個所の扱い方」がいくつか存在するということを覚えておくといいかもしれません。
エフェクトをレイヤークリップに入れたときの動作について
さて、次はエフェクトの適応場所の扱いについてです。
ちなみに上のCropの例では「エフェクトはClip自身に適応していた」状態の話となります。
Resolumeはレイヤーの取り扱いがAEなどの映像編集ソフトと若干似ているため、思わず調整レイヤーを用意したくなったりしますが、この実若干罠があるので注意してくださいというお話。
まず、レイヤーの処理についてのイメージを書いていきましょう。
一般的イメージ=「エフェクトに実体は無く、エフェクトが入ったレイヤーから下の映像に対してエフェクトを適応する」
実際の動作=「エフェクトは自身よりも下のレイヤーの映像をコピーし、それに対してエフェクトを適応する」
文字にすると若干分かりづらいですかね。
これに関してもCropを使って例としていきましょう。
先ほどのCropの効果からすると


この素材がレイヤー1に入っている時にレイヤー2にCropを入れると

このような結果を得られることを期待すると思います。
が、実際はこうならない。

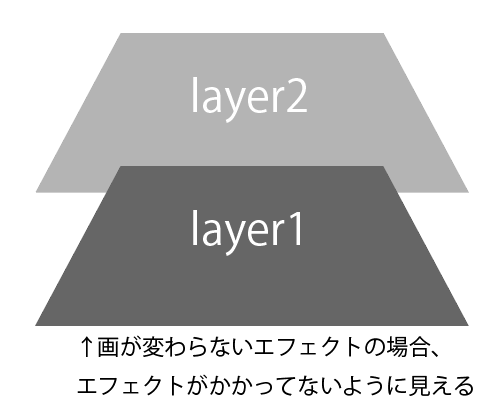
得られる結果は「まるで何もエフェクトが掛っていない」ような形になります。
よくあるのはこれで「なんだよ!エフェクト使えねーじゃん!」と言われることなのですが、ここで先に記述した「エフェクトのかけ方」がポイントになる。
レイヤーに投入されたエフェクトは「自身より下のエフェクトに直接作用するものではない」のです。
あくまで「自身より下のレイヤーをコピーして、それに対して効果を付与する」。
つまり、上の例からすると

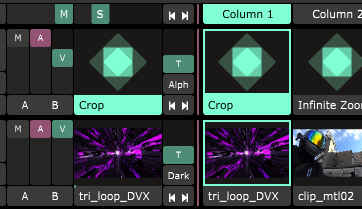
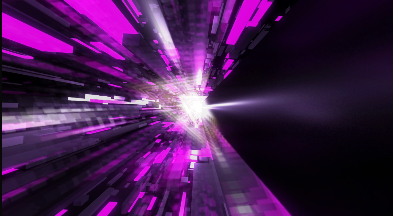
レイヤー1にこの素材。

レイヤー2にはこの素材がそれぞれ投入されている扱いとなる。
そこにこの記事の1つ目のポイントで記載したことを思い出してください。
そう、「エフェクトによっては切り抜き部分をアルファとして扱う」ということ。
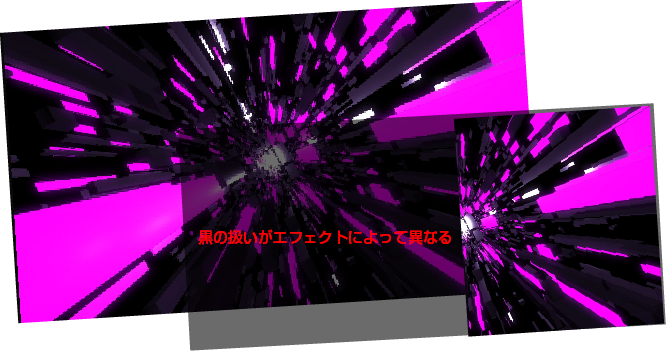
この状況が運悪く2つ重なると以下のような見栄えになる。

レイヤー2は切り抜き部分をアルファとして扱うため、レイヤー1の内容がアルファ部分からそのまま透けて見えてしまう。
なので、「エフェクトが掛っていない」ように見えてしまうんですね。
ちなみに切り抜いたりするエフェクトじゃない場合はちゃんと効果が乗ります。
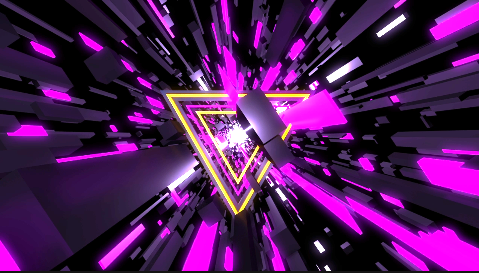
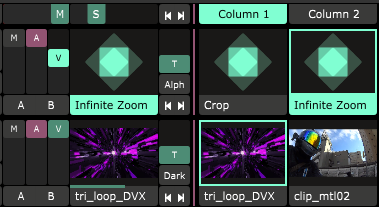
アルファが生成されないInfinityZoomでは


ちゃんとこんな見栄えに。

この場合ではエフェクトが乗っているレイヤー2と元のレイヤーであるレイヤー1の画が違うのでOpacityを下げてもエフェクトがちゃんとかかったように見えますね。
ちなみにですが、レイヤー毎のVフェーダーを使ってエフェクトの「かかり方」を調整する場合。
あくまで「エフェクトのかかっているレイヤーの不透明度が下がるので下のレイヤーが浮き出てくる」→エフェクトの掛りが弱く見える
という点も覚えておいて損は無いかと。
何が言いたいかというと、レイヤーClipにエフェクトを入れた際「レイヤーのVフェーダーでON/OFFを調整する」ときと「エフェクトのパラメーターのOpacityを調整する」ときで実は微妙にかかり方が変わるということ。
エフェクトによってはOpacity98%くらいで一瞬絵が明るくなることがありますが、その現象の正体はこいつだったりします。
と、少し小難しい話ではありましたがResolumeのエフェクトの「かかりかた」の仕組みについてお話させてもらいました。
AEの調整レイヤー的にResolumeを使用される方は思った通りに動かないパターンが存在するので注意してくださいね。
