こんにちは、SabaLeoN szkです。
久々の「明日使えないResolume知識」シリーズですが、珍しく12月31日である「今日使えそう」どころか「今日くらいしか役に立たなさそう」な技の紹介です。
先日のv7.1.0アップデートによってTextによるカウントダウンができるようになりました。
が、その肝心のその方法がわかりづらかったのでその紹介となります。
ただ使うだけではアレなので、小細工の方法も混みで紹介です。
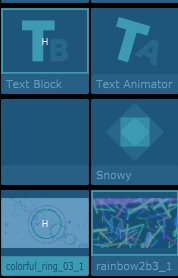
Sourceの読み込み
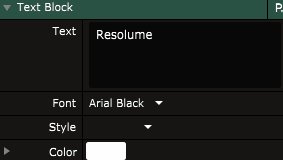
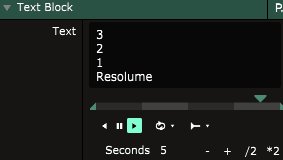
今回使うのは「Text Block」です。アニメーションを行う「TextAnimator」ではありません。

まずは簡単にカウントダウンを作る
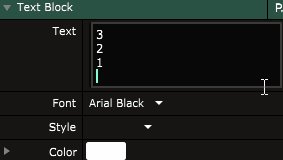
カウントダウンを有効にするには「Text」のパラメーターに対して「TimeLine」あるいは「BPMSync」を設定します。

Textボックスに対してパラメーターを変更できるというのははんとも奇妙な話ですが、これがResolumeクオリティ。
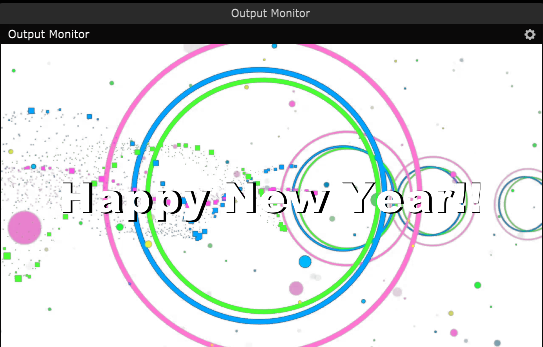
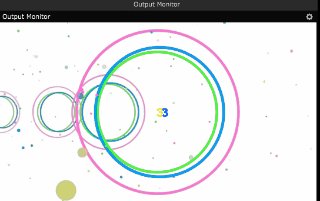
結果は以下のようになります。

とりあえずこれでカウントダウンはOK。
これだと寂しいので少し手を加えましょう。
サイズを変更する
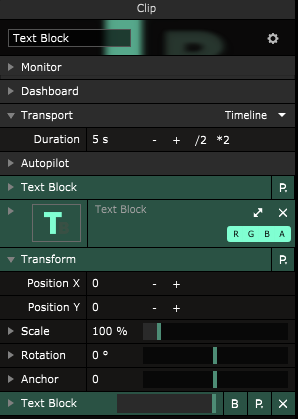
カウントダウン中にスケールを行うアニメーションを加えます。

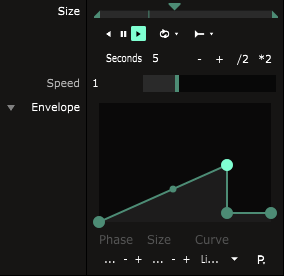
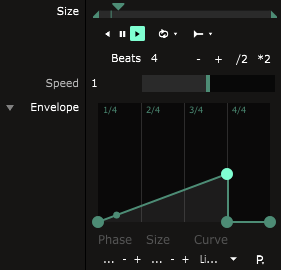
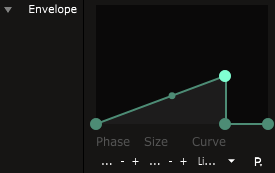
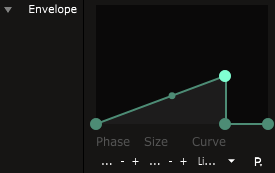
Sizeにパラメーターをセットし、上のようなEnvelopeをセットします。
この時一度BPMSyncにセットして…

この形にした後にTimelineに戻すと設定しやすいです。
が

1フレームだけ最終行が割り込むという悲しい結果になるので調整して…


‥‥調整‥‥して…


( ^ω^)・・・

あ”あ”あ”あ”あ”あ”あ”あ”あ”あ”あ”あ”あ”(ビーバー)
ということになるので、調整したものがこちらになります。
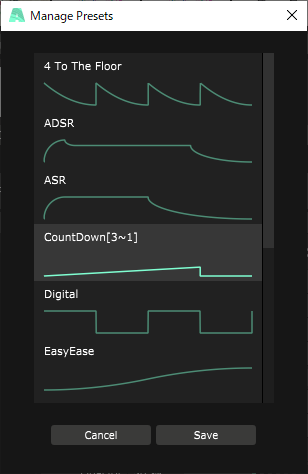
上記を「C:\Users\[ユーザー名]\Documents\Resolume Arena\Presets\Envelopes」に配置すればプリセットが追加されます。
というかどうなってんだこの仕様。
ちゃんとしたやり方をご存じの方は教えてください。
追加するとこんな感じに出てきます。
ちなみに「3から始まるカウントダウン用となります」

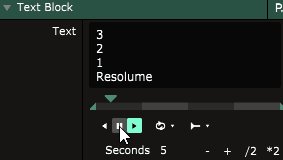
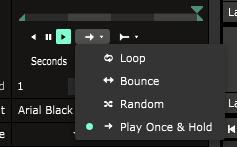
また、カウントダウンを何回も連続ですることは無いと思うので再生モードを「Play Once & Hold」に変えておきましょう。

この設定をすることで「ループせず、最後のフレームが表示しっぱなし」になります。
シルエットを表示したい
背景が同色の時などに対応するときのシルエットの作り方。
若干ごり押しですが「sourceのTextBlock」に対して「EffectのTextBlock」を適応することで作れます。

こんな感じ。
パラメータとしては「後ろになるTextBlock(sourceのほう)を若干大きめに設定する」こと。
太字に対応したテキストだとやりやすいと思います。

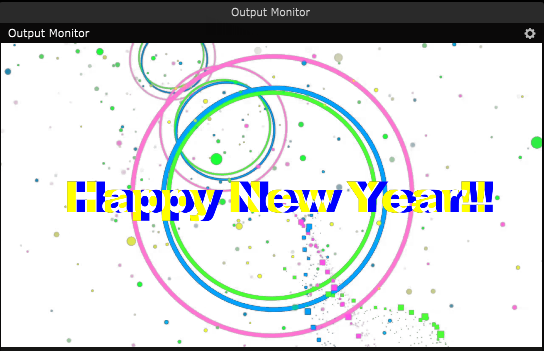
こんな感じ。
そのほか、色付きの影をつけたいなら「RGB Shift」などを使うといいと思います。
[blogcard url=”http://szkhaven.com/2019/08/17/resolume_effects_rgbshift/”]

RGBShiftではこんな感じに
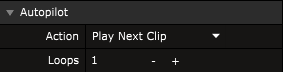
カウントダウンでゼロになった瞬間に背景の動画を変更する
AutopilotでOK。ただし、上記Envelope同様に調整は必要です。
2つ目(カウントダウンのゼロ)の時に流す素材はそのままループにしておけばOKです。

ショートカット登録

テキストと背景素材を同時に再生できるようにショートカット登録します。
今回はキーボードのHを登録。
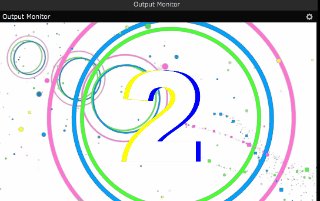
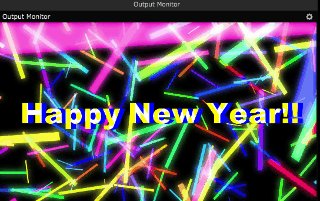
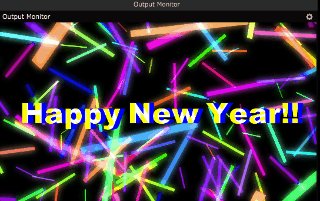
結果

こんな感じになります。
もっと細かい調整をしたい場合はTextBlock自体をAutopilotで動かすという従来の方法もありますが、そのレベルのものが必要な場合はあらかじめ動画を作っていくが吉。
あくまで「当日いきなり現場で”10分後にカウントダウン用意できる?”」とオーガナイザーから無茶振り頼まれたとき用の技だと思っておいてもらったほうが良いと思います。
あっ、Resolume使ってるからといって世のオーガナイザーさんはVJに無茶振りしちゃだめだぞ!
絶対だぞ!
絶対にな!(今年年末のVJが無いので無敵
ということで、2019年の記事はこちらの記事が最後となります。
来年もよろしくお願いします。